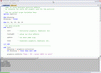
AutoIt v3 is a freeware BASIC-like scripting language. It was first designed for automating the Windows GUI and general scripting using a combination of simulated keystrokes, mouse movement and window/control manipulation in order to automate tasks. With version 3 AutoIt has become a powerful language able to cope with most scripting needs. AutoIt may generate GUI applications with controls as textboxes, checkboxes and radio buttons, select items in drop-down lists, etc. Althought the authors say that AutoIt v3 language has a syntax similar to VBScript and BASIC, actually it near to standard Basic only regarding its structure. AutoIt supports complex expressions, user functions, looping, drag&drop, math functions, network functions, registry and process management. AutoIt is small and self-contained with no runtimes need. Scripts can be compiled into stand-alone executables. Unfortunately AutoIt does not have its own IDE, so you need to use NotePad or another text editor. The current editor used by the majority of AutoIt users is SciTe, the AutoIt development team has created a custom version of SciTe with full syntax highlighting that also integrates various third-party AutoIt tools like syntax checking and script tidying). SciTe may be downloaded from AutoIt web site. Actually a RAD environment would have been a better choice. Thanks Arirsi, thanks Steven.
B++ Builder 2004 (by Softpae) is a complete development enviroment. B++ IDE has a VS.NET look, syntax highlighting and intellisense. The syntax is very similar to Visual Basic: it has properties, classes, event handling for all controls very similar to Visualbasic. It supports all the standard Windows controls, such as forms, buttons, menus, shortcuts, ActiveX, etc. All controls are kept in the main GUI class but you can create your own classes or controls with only a few lines of code. The IDE supports full debugging and release versions. Third party C++ libraries and Win32 API may be used. B++ Builder creates GUI, console or DLL applications without runtime modules. The compiler generates and compiles C++ code. A C++ compiler is included. B++ is a good and powerfull language but users would appreciate a much more integrated working environment. The IDE of B++ is really essential for example it does not have a window which shows controls (for example double clicking a control could insert the code directly into the code window) and this could be useful. A form designer would be very useful too. The B++ Builder 2004 is a direct descendant of the free Russian version of B++ which now seems to be abandoned. Thanks Giorgio.
August 2005. Softpae's web site has changed and at the moment there is no English section but you may download in the section 'Produkty'. Now B++ Builder is free and SoftPae released the source code also. The author Anton Pitak mailed me explaining that Softpae would be happy if users and developers make new libraries and controls, and send them to Softpae as now B++ is an open source project.
February 2007. At Softpae's web site there is no more reference to B++ Builder, but the language may still be downloaded.
January 2011. B++ Builder has come to life again. Now you may download the full source code at Sourceforge.
Many developing groups approached independently the B++ language creating similar languages based on the same core but each one with its unique features. Unfortunately the free versions of B++ web sites seem to appear and disappear quite quickly. Russian and Slovakian sites are gone or don't have availables downloads. The only B++ site updated is at Sourceforge. The Sourceforge release of B++ (b-Improved) is a fast, object-oriented language based on a superset of classical BASIC statements. The syntax is part similar to Basic and part to C++ and it seems a little complicated. The language speed is as near as the speed of C++. B++ may create Windows-compatible application with a flexible Windows GUI. The language creates stand-alone executable files (P-Code). The input file is simply compiled to an .EXE output. B++ Improved has been discontinued since 2004. Last version may be downloaded at Sourceforge. Thanks Giorgio.
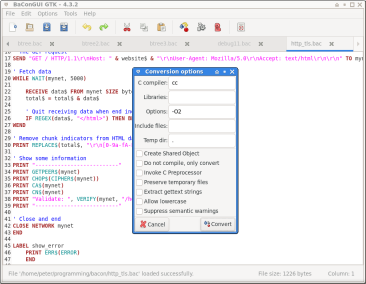
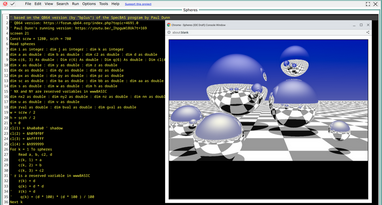
BaCon is a free and open-source BASIC to C converter. It was designed to run under Unix systems, but at the moment it's possible to use it under Windows as well. BaCon translate BASIC code to C and passes it to the C compiler that makes a standalone executable. Its syntax is very traditional, but the converter has many modern features. Creating GUI programs is extremely easy with HUG library. On the project website there is many examples how to use BaCon with networking and system tasks. The converter is still in development, has a very good documentation and is well supported.
Basic Anywhere Machine (BAM) is a fully self-contained, single-file, zero-install environment for Basic programming in a web browser, equally at home offline and online.
BAM hosts a modified version of wwwBASIC (the result of a Google open source project to create a Basic interpreter in javascript), a CodeMirror-enhanced IDE, Basic programs (BASIC programs are stored in the wiki), and various tools including many ways of exporting Basic programs for sharing and for running on the web or locally. BAM is future proof, adaptable, expandable (via plugins), ridiculously easy to customize, and extremely good at capturing, organising and sharing content (Basic programs and anything imaginable.) Your copy of BAM and your programs of today, all in one file, should all still work fifteen years from now because BAM is using standards-compliant HTML, CSS, and javascript.
Store BAM anywhere: SD card, USB Thumbdrive, local drive, network drive, hosted file storage service. Create straight-up BASIC programs. Create programs that are dynamically altered by TiddlyWiki just before execution. Create programs designed to interact with TiddlyWiki widgets and content during execution.

BasPas is a Basic to Pascal Compiler. BasPas has now it's own Library format, functions and procedures may be written in one file, and mLib will generate a lib file. BasPas is compiled with FreePascal 1.0 from the DEV-Pascal 1.9 File of the Bloodshed Software side.
BBC Basic for Windows borned to be initially compatible with the 6502 BBC Basic resident in the BBC Micro Master series. As BBC Basic was developed before the Windows OS the language offers all the traditional BASIC statements and instructions to build console mode programs. The language has aproximately 150 instructions: plotting and primitive graphics, file operations, math functions, memory, but also sprites, direct serial port and parallel port communications (also under Win NT and XP with a library), system commands, printer. A Windows version is also available and it is fully integrated with the Windows environment. The Windows version has the main controls to build GUI programs, althought not always so simple to use. As it first destination was microcontrollers BBC Basic has many features that others languages don't have such as teletext mode, other commands involving particular screen display modes and graphics up to 1600x1200, hardcopy video regions. A great feature of BBC Basic is the built-in Assembly which offers all the 8086, 286, 386 and 486 instruction set. BBC Basic language is similar to the old Basic, but the code is not so neat as that. Pretty language but its origins seems to interfere with the modern programming syntax.

The old QuickBasic and BasicPDS programs may live again thanks to BCET! Althought there are some limitations (statements as IN, OUT, PEEK, POKE are hard to support in a protected environment), GRAPHICS statements, 'ON Event' statements (but not ON [LOCAL] ERROR GOTO), RESUME NEXT, BLOAD and BSAVE, DEF fn, ISAM database, PLAY, IOCTL in any form, KYBD: SCRN: COMn: LPTn: CONS: PIPE: are supported. BCET is a really good job. BCET is useful to create win-32 console mode or GUI mode programs. The original author's intention was to recompile working programs to console mode, either to get around memory limitations, or to get long file name support, or to move away from DOS, but the project evolved to a full Windows QB or BasicPDS compiler. BCET expects that the source file did run correctly in QB or PDS or QBasic. BCET doesn't check the source code for the correct operands to work. As says the its author, as BCET becomes more stable, he expect to add quite a lot of additional checking. DOS programs that make use of external libraries (I know of QuickPAK, and there are others) will have to be modified as there is no ability to call the 16-bit DOS libraries. There is only limited support for calling win-32 API's. Great work! Thanks Guntz.
Last version of BCET is dated July 2004.
February 2010. A new beta version of BCET is available. As explained by Erik BCET's author doesn't always upload the most recent version. The new beta version has many bug fixes.
BCX is a free, powerful language which produces small & powerful 32-bit stand-alone GUI, DLL, console, and CGI applications. It creates C source code that compiles flawlessly with LCC-Win32 and PellesC (free C compiler). BCX produces very small EXEs starting from 5Kb. The language is constantly developed and thousands of programmers are contributing to its evolution. The language sintax is very similar to stardard basic, actually the user will found several Visual Basic, PowerBasic, and QuickBasic keywords. The latest version of BCX supports inline assembler and COM objects. The package comes with over 200 GUI, Console Mode, and DLL sample programs and dynamic libraries that will help the programmer learn BCX, a clear and complete documentation, a GUI based MessageBox builder, a GUI based Menu editor and a simple dialog editor. BCX editor has syntax highlighting functions. The dialog editor is well done and helps users to build GUI programs easly. Due to that fact that BCX is a diffused language there are many programmer's forums where novice user may find usefull informations. There's a version of BCX drawned from Kevin Diggins' original at Sourceforge.
BlitzMax is a game programming language. BlitzMax retains the BASIC roots of Blitz3D and BlitzPlus, but adds new features and abilities. BlitzMax is an enhanced BASIC language and offers many advanced functions such as: function pointers, fully dynamic arrays, inheritance and polymorphism, 'by reference' function parameters, array and string slicing, flexible 'collection' system for dealing with linked lists etc, low level pointer handling, UTF16 strings. It may alsoinclude binary data and access it as easily as if it were a regular file. BlitzMax is based on modules: collections of commands stored in special files. Modules may contain 'libraries' of commands tha can be distribute. One of these modules is included: the Max2D module contains a set of very easy to use 2D commands. The module is based on OpenGL, allowing for advanced effects such as realtime blending, rotation and scaling. The BlitzMax comes with an IDE and a complete debugger, but it does not have a gui editor. BlitzMax's strenght its the great number of programmers who use this language and can help beginners throught the Community. Althought it does not come with a good working environment, the web site offers links to third party IDEs. BlitzMax is a multiplatform language. Thanks Giovanni.

BLOC - Basic Like Object Compiler - is a programming language based on translating sources to Pascal code and compiling it into stand-alone binary executables. It is multiplatform, almost completely compatible in terms of the graphical interface. The GUI part is currently under development, but as for underlying language it is compatible between platforms. Today BLOC is available for Windows and Linux and in the near future will be available for QNX and Palm OS. BLOC uses Free Pascal compiler for making binary executables and dynamic link libraries. This is why BLOC does not require an interpreter. BLOC was originally created to provide a free implementation of a BASIC programming language for creating webware applications, so features like working with XML, SQL, sockets, etc will be high priority tasks for BLOC.
The official web site disappeared, but you may find some resources here. Thanks JoseWH

Bxbasm (the Blunt Axe Basic Project) is a basic-like programming language that at present offers a console mode 32 bit compiler. Bxbasic dialect is a subset of the QBasic/QuickBasic 4.5 dialect. The author stopped Blunt Axe Basic developement in 2004 but the language did not disappeared and now it's developed as a shared online project. You will need Masm32 to compile your sources to EXEs.
Brutus2D is a programming language for the hobbiest game programmer. It features a full set of BASIC language commands with additional commands to simplify the creation of two dimensional games such as shoot-em up, side scroller, platform, puzzle and other types of games. The code is simple to understand and write as it is near to the traditional basic syntax. Brutus2D code has the typical Basic structure. Programming with Brutus2D is very easy. Setting up graphics is simple and a matter of minutes. The language offers sound support (frequency, loop, position, pan, volume), graphics special effects (particle effects, fire, smoke, snow, rain (a 3D hardware suppported card is necessary), image manipulation and OLE object creation. Brutus2D creates small and stand alone EXEs, it requires DirectX 8.1 or above, Windows XP or Windows 2000. Thanks Guilect.
CoolBasic is a Basic-oriented language, as its syntax is only near to basic style, dedicated to 2D games creation. It produces stand-alone executables with an overhead of aproximately 600Kb. CoolBasic is a complete programming language, but it performs best with 2D graphics. It has a fast 2D-blitting engine and full set of built in command for graphics, sounds and basic game worlds. The working environment offers a tabbed user interface, code highlighting, a usefull built in help system, Autosave function and code inspector. The compiler supports external modules (programs may be splitted in modules), user defined types and funtions, all data typesa array with Redim Preserve function. MP3, various graphic formats and DirectX are supported, as well as animated images and objects, dynamic tilesets and animated tilemaps, vector-based tilemap collision system, realtime tilmaps manipulation and dynamic maps reading, fast and optimized particle system and particle emitters, built in particle gravity and friction. CoolBasic is currently at the Beta stage and the English version is currently not fully supported (CoolBasic is developed in Finland). The developers explain that they want to focus on the development process 100% and not waste resources for the minority. As the same developers say, the current English user manual needs to be revisited and full English support will come along with the final product. Thanks Christos.
2012. CoolBasic is under heavy udates. The development team is working on a full new version of the language aiming to be superior to it's competitors, and technologically up-to-date.
CreativeBasic is one of the latest Ionicwind products as EmergenceBasic. As EmergenceBasic, it is mostly derived from iBasic but CreativeBasic is less powerful than EmergenceBasic. EmergenceBasic is a true compiler, CreativeBasic is a pseudocompiler. Its syntax is fully compatible with iBasic, it has more than 250 commands, a built-in editor and debugger and a GUI/Dialog designer. It may access to DLLs and Windows API. CreativeBasic may create simple 3D games as it supports graphic primitives.
Late 2008. CreativeBasic is no more free as it was when first published. Thanks Lance.
Cypress Enable is a Basic Scripting language compatible with VBScript ans VBA that aims to fill the gap between the two. I did not manage to test this language as the demo version won't run the apps because it reports that the trial version has expired. Below I summarize the publisher description. Cypress 'Enable' is designed to be embedded in software applications. With 'Enable' developers can add scripting language functionality to their applications or Web pages to automate complex tasks. Users can create scripts for launching and manipulating other applications via OLE Automation or external DLL's. 'Enable' is a complete programming language and is available under Microsoft Windows, Mac, UNIX and Windows CE. 'Enable'comes with a full Editor/Debugger with color syntax highlighting, and Script tips ( VBA style syntax assistance). 'Enable' offers full VBA syntax and API's access for accessing functions, objects and variables. Function calls can even be redirected at runtime. In addition to having a very small footprint < 500K Cypress Enable offers full VBA compatibility, true pre-compiled code, is completely thread safe, and is very fast. The API is logical, easy to learn and easy to use yet extremely powerful. From Cypress' web site appears that this language has been discontinued in September 2005. The demo expiration date is set to March 2009. Cypress claims that 'Enable' is 'embedded in over 1000 commercial and corporate in-house applications worldwide'. Now I'm asking my self: did these programmers really spent 1,495.00USD to add scripting language functionality to their applications or to automate complex tasks?
D-LIB is script programming language. D-LIB has the typical structure of Basic and all main Basic statements. D-LIB has some interesting features. It compiles to small stand-alone EXEs with an 18.5 Kb header only. The code may be compressed for fast compiling and linking. It fully supports WinAPI (over 44000 known Windows API-Constants and over 9800 known Windows API-Functions) and about 150 implemented functions. D-LIB offers dynamic arrays, procedure, user functions, code includes to split the the source in several pieces of code. The package contains some examples and a practical code editor. D-Lib does not nativly manage forms. Thanks Kuresz.
December 2007. The D-Lib scripting language has undergone an extensive overhaul and a beta release of version 2 is available. It is essentially a different language to the original one, although the concept is the same. The syntax is very similar to Basic. The concept of having user-made external functions as the core to the language has been retained. Structure type variables have been added and all Windows structures are pre-defined, along with all Win32 API functions and constants. The documentation has been completely rewritten and improved. Thanks Dean
GameGuru (once called DarkBasic) is a powerful Basic programming language expressly thinked to produce games. It supports DirectX libraries and comes with tons of documentation, examples, codes. The site offers links to games and applications developed with Darkbasic and some of them are stunning! Recommended if you want to enjoy creating games.
Dialect is a general purpose basic-style programming language for Windows 9x/ME/2000/XP and CE that allows developers to write cross-platform applications (Win32 / WinCE). Dialect has an integrated development environment with debugger that works on desktop and handheld PCs. It supports sockets, serial ports, files, registry access, DLLs, GUI elements, encryption (BlowFish), printing. It may handle exceptions and its code is pre-compile for fast execution. Dialect supports also regular expressions and ADO database. Dialect generates stand-alone executables but it does'nt have a GUI editor. The package has a comprehensive help file available as a printable (Word) document.
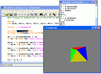
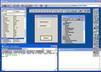
A really good GUI editor for Dialect is Guilect (see snapshot). Guilect lets you dynamically add controls to a form. You can then position and resize them dynamically. Once you are done designing your form, Guilect will automatically generate the Dialect Script for those objects.
Doylesoft Basic is a free pretty VisualBasic-like object-oriented language with a very good RAD (rapid application developement) programming environment. It is written in VisuaBasic 6.0. It is easy to learn as it has a simple sintax. I creates stand alone EXEs with an overhead of about 400Kb. Unfortunately DoyleSoft Basic development has stopped. There are no examples to study and to learn from, and there is no manual but the HTML pages that come with the program. This is a pitty as it's hard to find a good free Basic with a complete RAD interface. The author has made availabe the full source code if someone would eventually recover this project, expand it in any way.
Dx Creator is a basic-like language that allows to creat 2D games. Is quite similar to Games Basic. Dx Creator compiles the source code into Windows compatible executables. Its original creators have long since stopped development of it: the project has been abandoned at least 2 years ago. The official site does not offer a downloadable copy of DX Creator so I'm keeping it on this server. Actually there is a site which has DX Creator to download but it is written in French. The french site has a link to a dx-creator.com web address but the site does'nt exist. Thanks Fernando.

EGSL (Easy Game Scripting with Lua) is a small interpreter that can execute programs written in Lua, but it can do even more, because it has many graphics features implemented. It is available on many platforms (Windows, Linux and Haiku at the moment). EGSL is an interpreter, but there is an option to create standalone executables with it. Project is still in development, has a good support, but the documentation is not finished at the moment. EGL is a good choice for those who are interested in creating 2D games and/or graphical demos.
Emergence BASIC (EBasic) is a 32 bit compiler for Windows capable of producing small, fast stand-alone executables and DLL's (a small program is 100Kb large). EBasic has been developed by Paul Turley, author of iBasic. Paul had long since sold his company, Pyxia, and founded a new company called Ionic Wind Software and has developed two new languages: Aurora and Emergence Basic. Aurora is more a cross between C++ and Basic while EBasic is 100% compatible with iBasic Pro but it includes some more features and will soon support 3D graphics along with associate array. Emergence BASIC is non-object oriented language with a basic-like syntax. As iBasic did, EBasic has the ability to include directly in the source code Assembly code. It has a rich command set with over 400 built in commands, extensive operators and math functions, easy pointer operators and C style pointer operations, text and graphics printer output support, web enabled application development with the integrated html browser control, it has built in database support, 2D gaming commands and built in COM support. The IDE is quite simple but differently from iBasic it offers a debugging window. Unfortunately there is still no GUI editor yet drawing an interface is really easy. A Linux version will most likely come out, as well. Thanks Steven, thanks Michalis.
March 2008. Emergence Basic has become freeware. Thanks Gertjan.
October 2008. Ionicwind site states: "As part of our business restructuring Ionic Wind Software is ending all updates to the freeware versions of its products. The current freeware downloads will be removed from the site by the end of October 2008". Thanks Jose. Custom Button Library and Designer released.
Feb 2009. GUI Designer beta released.
Mar 2009. Custom Chart Library and Designer released.
Mar 2009. Network Client/Server Library released.
Jul 2009. Emergence Audio Engine beta released. Thanks TL McCaughn
2011.EmergenceBasic changed it's name to IWBasic (Ionic Wind Basic).
The only true experiment to create an official alternative to VisualBasic. The project has been abandoned but there are still many programmers who continue to use it and to populate forums about it. Actually the working environment is quite similar to Visualbasic 4. There is no official site. Envelop Basic must not be confused with Envelop, the new Windows version of Phoenix Object Basic.
EthosBASIC is a Basic-like language developed with the purpose to create 2D and 3D games. It has lots of features and it comes with simple but complete tutorials to start over with ease. Good for beginners who will enjoy creating their own games fastly. EthosBasic is constantly improved with new commands and functions. The language comes with a sprite editor which has been powered with new features. New version 1.4 has fixed several bugs. EthosBASIC can build stand alone EXEs. Take a look at it.
November 2008. EthosBASIC web site disappeared.
December 2008. Drode found EthosBASIC web site! Thanks Drode.
March 2010. EthosBasic's web sites are hard to find on the Net.
January 2012. EthosBasic's web sites is no more dedicated to EthosBasic but it tells the history of Basic.
Euphoria is a free Windows/Linux Basic-like language compiler. Euphoria seems to have gained some success within a certain type of developers who contribute to its development offering source code and help. The language goes not create GUI programs itself, but there are now a number of free libraries for Euphoria which allow the creation of GUI applications, Win32Lib being the most popular. There is also a VB-like IDE available for Win32Lib which includes a graphical form designer and code editor. Both of these are available from the downloads page on the Euphoria site.
Express BASIC is a minimal free BASIC dialect with an open source and cross platform intrerpreter written in C. The language is inspired by Dartmouth, Palo Alto, Altair, GW BASIC, and the many dialects of Tiny BASIC. The language and editor utilize a traditional line number styled interface. Statements may be entered to perform tasks in two ways. The first way is immediate mode. The second is program memory mode. All statements entered without a line number will be executed immediately. Statements with line numbers are recorded to program memory. Any previous data on that line is replaced. A line number without a statement will clear the contents of the line. Multiple statements may be combined with colons on a single line in immediate and program memory modes. Statements may be formed using commands and parameters. Various commands may evaluate expressions as parameters. Aside from commands and expressions, statements may also contain functions within the expressions.
ExtremeBasic is attempting to take some of the best concepts from the scripting languages, provide easy to leverage and powerful in-built functionality, with a clean and powerful Basic dialect, all within a complete development environment. The language comes with an Integrated Development Environment with code editors, GUI tools, debugger, and a rich class library covering GUI applications, networking, multimedia, etc. At the moment ExtremeBasic is available for Macintosh and the Windows version is at an early alpha stage, but the Mac screenshots are very promising. The developer is thinking about a Linux version too. Thanks Michael, thanks Kuresz, thanks Christos, thanks Tancovino, thanks Steven.
November 2008. ExtremeBasic has disappeared from the Net. Even the sourceforge site shows the project removed.
FBACreator is a free simple basic-like language dedicated to the PocketPC environment, but it may build Windows applications too. FBACreator does not build stand alone EXEs as resulting programs need at least a DAT and a INI file to run. FBACreator sintax is very similar to standard Basic's syntax and starting to code with it is pretty easy. The language has a number of functions, commands and statements to easly build games such as grids to create tiled games. It handles graphics, images, sounds, fonts, alpha blending and all primitive graphics. It has a simple but efficient IDE with highlight sintax, real time debugging, breakpoints and step execution. FBACreator may build installations packaegs with one click. It comes with a number of usefull examples and the reference guide is clear and complete.
2010. FBA is now totally open. Windows IDE and X86/ARM player sources available.
FREE Basic Script Language (now called Freestyle Basic Script Language) is a script tool dedicated to 32 Bits Windows platforms. It can produce console or GUI applications and can compile to stand alone-executable file (a complete stand-alone GUI application starts from 90Kb, 6Kb with a 93Kb run-time module). The language is rich of features and offers all the most common commands, function and statments. The syntax is not very close to Basic but it is still very easy to learn. GUI objects included are textboxes, richedit, listboxes and comboboxes, buttons and radio buttons, group boxes. Advance features are: socket management, memory functions, clipboard management, pop-up menus (the right-click menus), simple net commands and registry management. Documentation is well done.
Beginning of 2007. FBSL comes now with a pratical IDE with highlighting and color syntax and a visual GUI form builder. Both have been realized with FBSL. FBSL is now OOP oriented and it supports structures and dynamic arrays in Jscript style.
July 2009. FBSL evolved a lot in the past period. New impressive features have been added such as the ability to self decompile an EXE into an .fbs script, MASM-like native assembly language support that is interpreted by a Dynamic Assembler layer. It comes with a 650 pages help file and more than 200 examples.
FNXBasic is free a basic-like compiler for Windows created in Holland between 2005-2006. It produces quite small executables with a overhead of aproximately 340Kb. It seems that the author got inspired by Rapid-Q as the syntax and structure remembers Rapid-Q's, it is simple to write and to read. FNXBasic has all the most common commands, statements, functions. It may build forms and it has all the main controls such as checkboxes, comboboxes, listboxes, menu items, tab control, dialog windows, etc. It has also some handy features like socket management and the rare INP and OUT statements usefull to dialog throught the serial or the parallel ports. FNXBasic has a simple IDE with a pratical window on the right where the user may jump to subs and functions rapidly. Unfortunately there's no form designer to draw forms and place controls. The Help file is quite complete but it should be improved with more examples. Thanks Marco, thanks Lupo, thanks AlephX.
October 2007. FNXBasic is constantly developed and improved, and new functions and statements are added. Thanks Mr. O.
September 2008. FNXBasic has now a full featured visual designer. FNXdesigner has passed the first beta stage but it is constantly developed and improved. Thanks Jose.
ForceBasic is free a basic-like programming language. Its syntax is very similar to Basic and the code is neat and tidy. ForceBasic may generate small GUI, console and CGI EXEs (starting from 44Kb). Console mode coding is like writing with the old-fashioned QuickBasic. ForceBasic is a modern object-oriented language. It includes object-oriented programming elements, such as: incapsuling, implements, polymorphism. To code classes the user can has: field creation, methods, virtual methods, events, properties, operators, construstors and destructors. ForceBasic may also build libraries that can be used for graphics, GUI interface, sound, data base, etc. ForceBasic has a simple IDE with color and syntax highlighting. There's also a form designer but is has still to be completed as it does not work properly. ForceBasic needs some fixes (for example the authors should complete its translation in English) but it has all the features to become a good programming language. Thanks Georgy.
July 2008. Forcebasic's official site has been closed. Now you may find ForceBasic at Sourceforge but is seems that any development has been stopped. This is a pitty because ForceBasic could become a good basic-like programming language. Thanks Paolo.
FreeBASIC is not a 'new' Basic language as the user must not learn anything new than DOS Basic. FreeBASIC is compatible with QBasic and QuickBasic but the author states that 'compatibility doesn't mean you can compile a source-code made for QuickBASIC and hope it will run fine'. The language itself contains only a small number of keywords: all functions are implemented as libraries. FreeBASIC does not have any new intrinsic routine, like MSGBOX for example, so there's no variable clashes with old code.
But FreeBasic offers much more that ordinary DOS Basic. Last version is partially OOP. It supports dynamic and static arrays up to 2GB, with unlimited number of dimensions, redim preserve; inline Assembly; reference to variables is by name; pointers; operators and functions overloading. It may create OBJ, LIB, DLL, console and GUI EXEs. FreeBasic is a three-in-one language (it supports three dialects, FB, FBlite and QB). While FreeBASIC isn't an optimizing compiler, it does many kinds of optimizations to generate the fastest possible code on x86 CPU's, not loosing against other BASIC alternatives. FreeBasic produces true compiled executables. The package does not come with an IDE but a third-party IDE may be downloaded from the Links section.
A free good editor for FreeBasic is Jellyfish.
Gambas is a Basic-like language with object extensions inspired by Java. A program written with Gambas is a set of files. Each file describes a class, in terms of object programming. The class files are compiled and then executed by an interpreter. The language component architecture allows to extend the language, writing components as shared libraries dynamically add new native classes to the interpreter. Althought it does not complie to a real stand alone EXEs, you must take a look at it as it is really simple to learn but yet a powerful language. The author is constantly improving it.
April 2010. Gambas 3 is in beta stage and it is becoming one of the most advance Linux RADs. Main new features in version 3 are: a paint class that support Cairo and qPainter, a report editor, DBus support, QT4, a new ide, help in editing time, full OGL support, webkit widget.

Until 2000, GameBasic was free open source Basic language written to create games. From 2000 to 2005 it seems that Gamebasic has been abandoned.
Starting from 2005 GameBasic has been resumed by Monarke Studios which reengineered as a real-time graphics engine for Visual Basic.
GamesBasic (not to be confused with GameBasic) is a new free programming language which allows the user to create multimedia applications such as games, demos and educational software. GamesBasic has just been relased in alpha version and it's in early development. GamesBasic compile to native assembly and the authors state that has one of the fastest compilers. GamesBasic comes with a good working environment with syntax coloured highlighting, visual breakpoints, debug windows such as breakpoints and CPU view, support for projects with multiple files. Debugger features are: single-step through code, step-into step-over feature, live insertion of breakpoints into executing code, breakpoint window and - the authors say - application can never crash the IDE. GamesBasic does not support DLL's, but in the future the language should be able to use any external DLL's. Last version of GamesBasic is 0.7 and is dated September 2005. Thanks Jonathan.
September 2009. Gamesbasic web site has disappeared. Thanks Petr.
Originally GFA-Basic had been developed for the ATARI computers (16-bit and 32-bit) and the version for Windows wanted to be a valid alternative to VisualBasic. The goal was to give the programmer the best instruments to create powerful programs. GFA-Basic had never followed the road traced by VisualBasic, as it has always been developed as a product with its own characteristics. GFA-Basic is a professional programming language, it has hundreds of commands and functions and a very well written manual. Thousands of programmers use GFA-Basic but if you plan to start using it, keep in mind that this language does not follow those implicit syntax rules that most of the popular modern Basic languages do. Althought there are really many GFA-Basic programmers, unfortunately the forums I found where not enought populated to be useful. The IDE should be improved. GFA-Basic has been discontinued at least since 2005.
March-July 2008. GFA-Basic is still alive!. GFA-Basic fans created a site dedicated to this language where you can dowload a copy of for Windows 32bits. The sites states that GFA-Basic "is now abandonware. Back in 2001 the firm responsible for 15 years of GFA-BASIC products went bankrupt. Despite several pleas for providing the source code to the public domain, no former employee of Gfa Software Technologies GmbH responded to the GFA-BASIC community." The source code is not available, but the site owners are in any way able to support the language by fixing bugs. Last update is of December 2007. Thanks Jose, thanks Steffen.
GLBasic (once called DiNGS) is a basic-like 2d/3d/networkable cross platform programming language for develope games which creates stand-alone EXEs. GLBasic includes lots of useful tools such as setup utilities for the game developed. Many examples and an extensive documentation with tutorials and samples for every command is provided. There are also lots of free graphics and a user-friendly editor that may help debugging the code. Games written in GLBasic run on Windows 9x, NT, 2000 and XP. Graphics uses OpenGL. It supports transparent sprites, sprite rotations, sprite zooming, alpha blending, stereo sound playback, movie playback (mpg, avi, mp2, mov), joystick, mouse and keyboard.
The GNU/Liberty Basic Compiler Collection (GLBCC) is a suite of free libraries to compile Liberty Basic code to a small and fast stand-alone application. GLBCC originally started as a single utility to convert Liberty Basic code to C but quickly became an integrated compiler system. Normally, a compiler consists of a pre-processor, a language compiler that generates assembly code, an assembler that generates object files, and a linker that actually generates an executable. GLBCC works by adding another tool (LBPP) that allows Liberty Basic code to be compiled by GCC. There is also a runtime library called libLB that provides all the necessary run time functionality. Another tool included acts as a front end to allow for a user friendly development environment.
Gui4Cli is a simple event driven scripted language which can create Windows GUIs. The event driven program structure of Gui4Cli is similar to the main switch statement of a C style Windows program. It is not a very basic-like language as it recalls only Basic's standard constructs like If, While, For, Do, Case, but it is pretty easy to understand and write, and it is a quite complete language for build simple applications. GUI4Cli offers all known GUIs controls and has a rich command set to easily handle events, files, system, graphics, database primitives, simple networking. GUI4Cli commands may expanded through external DLLs. GUI4Cli may build stand-alone EXEs by packaging into a compressed file the script and the runtime module. Built EXEs have an overhead of approximately 255Kb. Normally GUI4Cli will remain in the taskbar, doing nothing, until called upon to load a GUI or take some other action. By default there is no window or any other type of interface except for the taskbar tray icon. Interfaces are only produced through scripts. This means that most of the operation must be done via the taskbar icon menu as the building of the executables. GUI4Cli comes only with a customized versione of the SciTech editor as its own programming environment. Unfortunately it has not a visual editor to draw the GUIs althougt the visual controls can be moved around, resized, deleted, etc. while the GUI is running. So a GUI must be first hand coded and then its objects can be placed around. This, as the author says, 'provides a built-in visual editor that's always present'. The user guide is well done and well covers the GUI4Cli language. The package contains some usefull examples.
HBasic is RAD Basic like language for Linux which can create stand-alone executables. Throught its complete and execellent IDE you may create, execute and fully debug programs. The IDE offers also project managment, GUI designer and property editing, syntax highlightning of the source code, code completion and code folding, and debugging mode: step-through code, display values of variables in special windows or by moving the mouse over the variable name in the editor. HBasic has object oriented features either in combination with precompiled C++ components or class definitions. It may also be extended creating C++ components. HBasic is one of the most complete and professional level Basic language for Linux. Recommended.
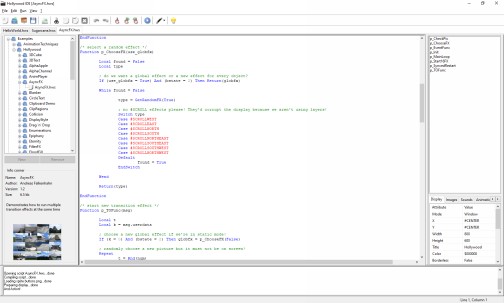
Hollywood is a programming language that can be used to create graphical and mutimedia applications very easily. It comes with about 500 different commands that simplifies the creation of 2D games, presentations and applications. One of the highlights of Hollywood is that can be used to deploy software on many different platforms without having to change a single line of the code. The cross-compiler can compile for all platforms from any platform Hollywood is running on. The compiler can build EXEs for Windows, Amiga, MacOS MorphOS, WarpOs. Hollywood's graphics functions support alpha channel, sprites, text formatting and effects, graphics primitives, over 150 transitions effects, image processing, clipping, animations, trasparencies. Hollywood has an extensive sound support and some usefull features such as a sandbox container (thanks to which, as authors say, "programs can never crash"), DOS library to work with the file system, string and math libraries. The language syntax is not strictly basic-like but it's structure resembles to Basic. Basic users would find this language easy to learn. I could not test the speed and weight of resulting EXE due to the fact the trial version does not compile to executables. Hollywood's web site states that "is just about two megabytes in size and does not require any external components". Althought Hollywood has a great numbers functions and commands, it is a simple language and the user may enjoy creating 2D applications, it did not impress me much. Hollywood it's a expensive commercial programming language and, I think, a user should pretend more if he has to pay 89 Euros (aprox. 110 USD). In my opinion there are better 2D programming languages out there for less.
HotBasic produces stand-alone executables by parsing source code straight to assembler language producing much more small EXEs starting from 6,5Kb. Rapid-Q users will appreciate the generally backward compatibility with Rapid-Q basic coding syntax, but do not consider it as a 'new Rapid-Q', the ability to extend Rapid-Q is a plus. HotBasic is a fully featured advance programming language. HotBasic offers a number of objects to build GUI applications such as form control, buttons, radio buttons, checkboxes, image managing, labels, listboxes, richedit, statusbar, menu, fonts. HotBasic provides also advance features as clipbpoard control, memory management, strong mathematical functions with FPU management, registry editing, socket and SQL functions, access to application data. At the moment HotBasic is not a language for beginners. As to the first drafting the documentation is better althought the help is not user-friendly: it's a number of text files that you can view with a browser. Explanations are not easy to understand. A Linux version is planned for the future. The effort of the developer is serious and constant. A new version is available and many new 'components' may be downloaded among which an IDE. Very good. A visual GUI designer is now available. Thanks Cor de Visser.

HSP (Hot Soup Processor) is a free Basic-like language developed with the main purpose to create 2D/3D games and multimedia applications. HSP fully supports DirectX and has a large community which provides libraries and applications. HSP is an interpreter but can build stand-alone EXEs starting from 100Kb. HSP is very famous and popular in Japan. Unfortunately the English ducumentation is really poor. A Macintosh version does exists. Thanks Yukinobu-san for your translation.
HTBasic is a language developed by TransEra Corporation in 1988. TransEra has been a developer and manufacturer of hardware, software, and engineering products since 1976 such as Tektronix workstations, HP plotter interfaces, IEEE-488 Interface card. HTBasic borned to be a easy language to comunicate with hardware devices, but rapidly gained all the functionalities of an event-driven programming language. HTBasic is a powerful scientific / engineering language that combines the ease-of-use of BASIC, the math capabilities of FORTRAN and the structured-programming of Pascal and C. Its quite clear to understand the evolution HTBasic made: the language has the structure of an interpreted numbered-line Basic, but above this it has be implemented with all the necessary commands and statements to manage events in a kind of old Basic style using statements such as ON/OFF EVENT, WAIT FOR EVENT, DISABLE EVENT... It may produce GUI programs. HTBasic has a IDE but the code runs in a old-fashioned black DOS window similar to the GWBasic screen. The Help is very well done, one of the most exhaustive ever seen. The language is no more developed and has been discontinued in 2002. Thanks Renato.
Powerfull programming language, it produces very small stand alone EXE files. One of its features is the ability to include directly in the source code Assembly code. The working environment is simple: there is no editor that helps the programmer create GUI applications, but drawing an interface is really easy. iBasic has all the major controls as textboxes, buttons, radio buttons, combo boxes, list boxes, check boxes, etc. It supports also DirectX libraries to manage sprite operations. iBasic comes in two versions Standard and iBasic Professional. Very good.
October 2008. Official web site is gone.
2009. Pyxia web site has gone too.
Jabaco is a free new BASIC-like programming language with a VisualBasic-like syntax and a powerfull RAD. Its developer, who's a great fan of VisualBasic 6, deciced to develop its own VisualBasic-like programming language and environment when Microsoft suspended VB6 technology for DOT NET technology, and - in my opinion - he did an excellent job. Jabaco builds applications using the Java framework. Source code is similar to VB6 code, but the output differs from VB6 as Visual Basic 6 creates native (or p-code) EXE-files which lay on Windows-only compatible runtimes libraries, Jabaco instead creates a Java output bytecode that, thanks to the Java framework, may run on many operating systems. Most of the language is similar to Visual Basic 6, but Jabaco has added new features as object oriented programming, threading and other features typical of modern languages. Jabaco has an excellent RAD environment (based on Swing) very similar to VB6 IDE with all the main features that someone expects in a modern IDE such as autocompletion, code highlighting, object browsing, GUI editor, drag&drop of controls, etc. To run Jabaco on your system, you only have to install the newest Java Runtime Environment (JRE). Jabaco creates stand-alone EXEs with an overhead of aprox. 500Kb. The language is in beta stage but it's fully functional and it's developer is constantly improving it. Very good, you must take a look.
August 2009. Release 1.5.0 beta in out. Some bugs and many minor bugs were fixed, and many new improvements: added Unicode-support for the IDE, IDE-UI improvements, case correction, remote-debugger, method-navigator, import resources from existing VB6-projects, ClassName.class support, import-statement, ForEach/Next-support, With/EndWith-support, declare array-values within the definition, support for array of controls, etc.
Just BASIC is a free Basic based on a subset Liberty BASIC. The developer is the same of Liberty Basic. Just BASIC has passed the beta stage and now it's available version 1.0.1. Thanks Michalis, thanks Carl.
Althought the News section of the official web site reports some activity, the last version of JustBasic is dated September 2005.
The goal of KBasic is to offer a simple, intuitive and fast programming language for Windows and Linux which the programmer could be already familiar with. The language is very similar to VisualBasic with some elements of Java. The user may program in the old QuickBasic syntax without effort. KBasic has a visual IDE where the programmer may draw forms and drop controls in a Visualbasic style. The language offers all the main commands, functions and statements, and it's a full programming environment. The language is well structured and the source code is neat and tidy. But there are some issues to consider. At present the language and particularly the programming IDE is not stable. It hangs often without any warning. I had to play with it a while to make a primitive GUI program. The working environment is unsual: backgrounds that changes randomly at every start-up made with pictures grabbed from DVD cases, animations in the toolbar and music that should accompany the programmer during is his work. The Help contains lot of informations. There's a Content guide, a language reference and also a KBasic book, but many parts are still written in German and this does'nt help the new user. Every item described inside the Guide has a helpful example, there are also links to files with the relative source code but many of these are not present so the links don't work. The IDE appeares 'heavy' and responds slowly to user's interaction (Pentium 2,8Ghz). Thanks Tjerk.
Late 2007. Since the first releases KBasic has greatly improved. KBasic is fully object oriented with objects and classes, single inheritance and polymorphism and private, public, protected scope of objects’ elements. Developers may port existing VB6 projects as KBasic is 100% syntax compatible. The working environment has ameliorate, music and pictures are gone (!), the Help has been translated in English and, much important, its more stable. KBasic is now a full RAD environment easy to use, very near to VisualBasic's one. KBasic uses the Qt libraries to build the GUI interfaces and to provide cross-platform abilities. (Qt is a framework for developing cross-platform applications, it provides application developers with all the functionality needed to build complex, GUI and console applications and it is fully object-oriented and easily extensible.) KBasic is constantly improved. Running the source code is still a little slow and sometimes happens some unpredictlable errors, but let's be confident on future upgrades.
Koolbasic is now definitively a Basic IDE for Rapid-Q. The Koolbasic official site has disappeared and actually any reference to the name 'Koolbasic'. Look at SourceForge.

Although Lemick syntax is based on BASIC it is not a reimplementation of some flavor of BASIC neither it tends to conform to some standards. Lemick supports object-oriented programming yet it is not a purely object-oriented language. Most of the traditional BASIC constructs, such as If, Do, Select and etc., are present in Lemick. However everything related to input/output, user interface, networking and similar is defined in the packages and is not part of the language itself. Althought it was one of the major design ideas to keep the core language compact and to provide powerful constructs for the extension of the language through packages and native code, the source code is'nt so neat. Lemick uses a virtual machine (VM) and has the run-time which translates VM assembler into a native platform code. Lemick run-time tries to be highly efficient. The author declares that it is ten to hundred times faster then popular interpreters, for example, Perl or Python. And it is just slightly slower then the recent Java JIT-based run-times. To support object-oriented programming Lemick provides classes, interfaces, single inheritance, virtual methods and safe dynamic casting. Lemick provides structured exception handling support. Exceptions are full objects and exception handlers can be attached to blocks of code (Try-Catch-Finally) or to objects, classes and exceptions. Thanks Markus.
February 2004. Lemick developement has stopped.
Good Basic language, it is constantly updated and well thinked. Libertybasic does not create stand alone EXE files so that it requires a runtime engine and 7 other DLLs for a total overhead of 1.98Mb. It does'nt come with a good working environment but the site offers links to third-party IDE. LibertyBasic did not born with a native GUI form designer althought it comes with FreeForm, a GUI designer realized by some LB enthusiasts. You could also try the shareware GUI builder LB Workshop. Libertybasic is periodically improved and may count on thousands of useres which contribute with their help and sources. A new version is available.
December 2005. Liberty Basic Toolbox is a new complete IDE and GUI creator. LB Toolbox is well built and it offers lot of functionalities. Thanks Ben.
February 2006. There's a new helpfull shareware tool for LibertyBasic. 'Assist' is fully featured code manager. Some of the most important characteristics are: easily keep multiple versions of source code, compare differences between different versions using a color coded viewer, merge else work with your own, easly create deployable applications, performance Profiling (highlights the places where your programs spend their time executing, by counting the number of milliseconds consumed by each line of code as the program runs), advance source Code formatting. Assist my be downloaded from LibertyBasic web site. Thanks Michalis.
May 2007. Dennis wrote: «I've been programming with Liberty Basic for over 5 years now so I wanted you to know a little more about LB:
1) LB syntax is not true BASIC syntax in the Quick BASIC tradition. It has a very awkward syntax and many new programmers have mentioned to me that they find learning this language very difficult.
2) LB author keeps raising the price and offers a few add-on like the 'Assist' program that you mention. Coupled with the fact that LB does not have a very good help file, you have to spend a lot of money ordering ebooks and other extras to help learn the language and this raises the overall cost of programming with LB. There are much better choices out there with respect to price». Thanks Dennis.
Lithium BASIC is a Basic-like programming language ideal for novice user to build quite complete Windows programs with ease. It has a programming environment with debugging capabilities. The language offers a great number of functions and commands and all the main controls to build graphical interfaces: textboxes, buttons, radio buttons, check buttons, group boxes, listboxes, comboboxes, getdir and getfiles, and simple image management. Lithium BASIC offers also simple sprite graphics. The syntax language itself is very similar to QuickBasic. Lithium Basic comes with a simple but comprehensive help and many examples. It does not build stand-alone EXEs as the EXE needs a 412Kb runtime library. The developer states that Lithium BASIC needs at least Windows 98 and nothing is said about Windows XP. It seems that Lithium BASIC has some problems under Windows XP such as color management and sometimes it fails to run/compile the source code without explanations.
August 2005. Lithium Basic disappeared, but thanks to Michalis here you may download the last two versions. The Setup of version 1.03 looks for a file that does not exist and will not install.
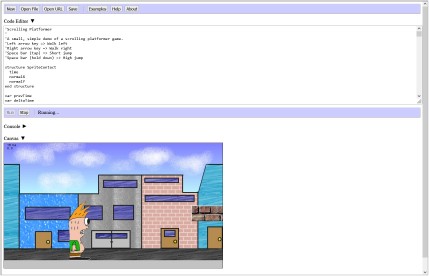
Logan BASIC is a online, Basic-like language that allows one to write and run programs directly in a web browser, with no need to download and install any extra software. Under the hood, the user's source code is compiled into a bytecode language before being run. The main page consists of three panes: a code editor with new/open/save functionality, a console for text-based input/output, and an HTML canvas for graphical input/output. Along with many of the standard Basic functions such as Mid() and Val(), Logan BASIC also features functions for using audio, graphics primitives, and game sprites. Complete documentation and a set of example programs are also included.

Marathi Basic is the first programming language to enable users to write computer programs in Marathi Language. Marathi Basic was started in an attempt to introduce programming to students of marathi medium at an early age. Since programming logic is to complicated to learn at an age when they finally do learn english, the purpose is to teach logic first and the language of choice can be decided by them later on in their lives. Version 5.0 has some major changes. The entire interpreter engine has been revamped. Many systems have been rewritten from scratch. Graphics have been added and now it supports interlaced roman and devnagri strings, subroutines and functions.
MediaBasic is a new Basic-like language, that uses a language syntax combination of VBScript, Delphi and other major programming languages. MediaBASIC combines the power of Delphi, the simple syntax of VisualBasic/BASIC. One of MediaBasic's unique features is that it fully supports VBScript and all its components. MediaBasic was born as simple education project teaching that rapidly gained good reviews and thus it was developed as a full project. The language syntax is actually very simple and you can run a simple GUI application in really little time. The language offers all the commands, statements and functions to build complete GUI programs such as textboxes, listboxes, comboboxes, richedit, buttons, radiobuttons and checkboxes, labels, groups boxes, scrollbars, treeview, file management and related dialogues. MediaBasic creates stand-alone EXEs starting from 460Kb. The IDE is a simple but well done programming environment. Currently MediaBasic is still in alpha development stage.
February 28th, 2005. The Mediabasic forum reports: 'As of Monday, 28 February 2005 sponsorship of Media Basic will be discontinued. At a later date the project may become open source on SourceForge; at this time the developer intends to discontinue his envolvement and development; further information may be supplied later. The Media Basic forum will continue for a short time; however, support will be minimal.' Thanks Michael.
February 2011. Media Basic is on Sourceforge now. Thanks Randall
MiniBASIC is a commercial programming language with a basic-like structure but a syntax more similar to Visual Basics. Minibasic is a compiler, assembler and linker for Windows. It has a rich command set and can create console and GUIs applications with the most common objects, it has extensive mathematic operators and functions, an advanced inline assembler for optimizing code (MiniBASIC variables can be used directly in inline assembly code), it can manage advanced pointer operators in 'C' style and quickly interfaces with the Windows API, C runtime libraries, and static code libraries. It supports STDCALL and CDECL function calling conventions. It can import variables and methods from DLL files, it supports OOP and COM and it is 64 bit compatible. MiniBASIC creates small, native Windows executables and DLL's starting from about 74Kb. No external runtimes are needed to distribute software created with MiniBASIC and the programs can be run from a USB stick. MiniBasic does not handle advance graphics as it manages only primitive graphics for quick and simple drawing operations, but it can be extended with add-on libraries such as: database library, serial library, network client/server Library, 3D command library and 2D command library. As said, MiniBasic can create GUI applicastions but the programmer must code GUI e menus by hand. If it the programmer would prefer to be assisted in the drawings, a GUI editor and a menu editor are solded separately. MiniBasic's IDE is a simple editor with highlighting syntax feature and a useful collapsible code function. The developers are now working on the NOVA compiler, a .Net development environment which features a syntax that's between Delphi and Aurora. NOVA allows using .Net assemblies created with other .Net languages and comes with a robust set of tools to aid in RAD programming. MiniBasic comes with a well written rich reference guide. Users can also download a 200 pages printable manual from MiniBasic's web site. It seems that MiniBasic has a good community of developers and enthusiasts users.
NaaLaa (Not An Advanced Language At All) is a enjoyable and pretty QuickBasic-like programming language mainly addressed to 2D and 3D games. It is very easy to learn and basic programmers won't have difficulty to create nice applications. NaaLaa comes with a set of commands and statements that fully supports all the necessary elements to create a game such as advance graphics management, windows management, sprites, fonts, text, images, audio, mouse and joystick. As NaaLaa is aimed to games creation, it deserves to be mentioned the unusual feature that neither DirectX or OpenGL is used for graphics rendering. It's author has preferred to build its own graphical routines. According to the author, the main advantages are: the number of images you can use only depends on the available RAM memory, images may be modified on the fly without having to wait for them to be uploaded to texture memory, no different color formats, nor bad artifacts are displayed thanks to a better optimization of the backbuffer, same graphical output on every machine, to achieve maximum speed only 7 bits, instead of 8, are used for the alpha component of images. At present, 3D rendering too is based on proprietary libraries. Maybe future versions will support OpenGL to render 3D objects. An other interesting feature is that NaaLaa may build Java applets. When a Java applet is chosen, besides the executable, a '.java' file is created. NaaLaa features may be expanded through the use of libraries. A number of libraries are included in the installation package, but on NaaLaa's web site you may download other libraries and some full working games that are really usefull to learn the language. NaaLaa comes with a very simple editor with some basic syntax highlighting called NED. There's third-party editor called NED 2 that's described to be a better editor, but a part of a better syntax highlighting it does not introduce any real improvement. The user guide gives you only the basics to understand the language, so it's highly recommended you read the tutorials you may find on NaaLaa's web site and study the programs you may download there.

Looking around the internet, reading newgroups and joining forums there are some voices about a language called NewBasic, but I never find a site nor a single page which actually says something more. I'm quite sure NewBasic is something different than NuBasic as it seems to have characteristics that NuBasic don't have. Not to be confused with NewBASIC Assembler for DOS with visual IDE.
Angros writes: 'NewBasic it's an IDE/Interpreter/Compiler similar to Visual Basic, and works in NewDeal GEOS (not in Windows). NewDeal is a GUI operating system extension for DOS (like Windows 3.1). The graphic is similar to Windows 95, but system requirements was smaller: 80286 or better, CGA to SuperVGA, 640k ram (or more) and at least 20MB of Hard Disk Space. It isn't compatible with Windows, and has it's own applications (word processor, spreadsheet, database and so on...). To develop under this OS the best way is using NewBasic, which is for GEOS what Visual Basic is for Windows. Sadly, the official site (www.newdealinc.com) has disappeared.'
February 2010. Jerzy found a reference to a NewBasic dated 1998. It is written in Basics PDS 7.1 and it creates ASM files that can be compiled with MASM. It is old, but it could be interesting as it comes with sources.
NS Basic/Desktop is a Basic-like language that quickly produce standalone applications. It has a simple RAD environment with the most common objects such as buttons, textboxes, labels, comboboxes, checkboxes, timer and calendar, but it has the ability to use standard Windows components, also. NSBasic can connect to databases like ADO, SQL and Oracle, communicate with the internet and devices. It supports movies and music playing; Excel, Word, Outlook & Access file manipulation. But the most interesting characteristic is the rare feature that it may convert VBScript apps to EXE executables. Exes are 280Kb minimum. NS Basic is a good Basic-like language. Code is neat and tidy and very easy to learn. The manual is well done and comprehensive and comers with a lot of examples. 2011. NSBasic now evolved towards iOS and Android applications programming. The new NS Basic/App Studio is a complete development environment for mobile devices. It can be programmed in JavaScript or BASIC. The BASIC language implements a large subset of Microsoft's Visual Basic, with extensions to create a complete development environment. NS Basic/App Studio BASIC is a full, modern implementation of BASIC, with proper subroutines, variant data types and no line numbers. During development, NS Basic/App Studio runs the user's program in your default browser (better Chrome and Safari). The program looks and feels much like it will on a real device. NSBasic applications run on iPhone, iPod, iPad, Android 2.1+, Blackberry. Runtime module overhead is approx. 125Kb. Very good.
At present its a project still under development (look at SourceForge). NuBasic is described as a free crossplatform BASIC-like open-source programming language. Completely object-oriented, byte-code compiled. NuBasic should have work under Windows and Posix but it has been discontinued is November 2000.
Very pretty and featured Basic-like language. It builds stand-alone EXEs starting from 419Kb. The syntax is very similar to VisualBasic and the language supports methods and properties. Is has a GUI editor where to start create your applications. It comes with a very well done printable manual with more than 220 pages which describes in detail the great number of commands, statements and functions. Starting from June 2002 the author has made O'Basic free, you can download a patch from the official site and disable all license limitations. The patch consists in a DLL and two EXEs that must overwrite the same files of the O'Basic package. If you installed Windows XP the DLL to overwrite it's inside windowssystem32 and not inside windowssystem as told in the patch instructions. Recommended.
August 2010. As explained by Ingres in a post below, O'Basic is not compatible with Vista as the OS will ask for administrator rights to run OBEngine.dll. To solve this issue Ingres hacked some of the O'Basic package files and shared the solution with us. Download the full package below. Thank you Ingres.
February 2015. The official O'Basic and Celsoft web sites are gone. The link below is probably the last source where you may find the full O'Basic package with patches and hacks. Remember to read the readme.txt file.
Ocean Basic is a basic-like compiler for the Windows. Ocean is a true compiler and generates 100% machine code executables. Ocean's structure is similar to BASIC, but its syntax may differ a little from typical Basics, however it is simple. Ocean creates very small standalone .EXE (3Kb console mode, 23Kb for GUI) and .DLL files and the linker can also link to non-Ocean object files. Ocean Basic has all the most common GUI controls Create windows and common controls quickly. The programmer has complete control over the Windows environment thanks the easy access to the Windows API. Other interesting features are: assembly language may be embedded into Ocean's code, it supports COM functions, the pointer system uses Delphi like de-referencing, the command set may be expanded by the user. Ocean Basic has a simple IDE, but unfortunately it has not a form designer that could have been very usefull. Searching the Net I found this comment. 'OceanBASIC, a software prepared by N. Engin Toklu, is a translator from Basic to JavaScript, which enables the use of Basic functions that does not exist in JavaScript.' This abstract is dated 22 August 2000 and it has been written by Y. Cengiz Toklu. I did not test this feature. Thanks Jose.
January 2008. OceanBasic has a new web site, the old one (www.indeesoft.com) has disappeared. The new web site states 'Ocean Basic was created early 2006 by myself due to the impending demise of my favorite programming language, IBasic'. I don't know if version 2000 is the same of version 2006, however we are pretty happy that OceanBasic is still alive and it is still developed. Unfortunately I did not tested the last version of Ocean as the download link did not worked. Thanks Tom.
March 2008. Ok, www.indeesoft.com reappeared! Thanks Lee
June 2009. Official web site gone again.
Omnibasic produces small and fast EXE files. Is has a good and intuitive IDE similar to Visualbasic but it is not a RAD (you may not draw forms directly from the working environment, for i.e.). The language structure, the statements and functions are really simple to understand and the documentation is well written and complete. Its long time Omnibasic is stuck on version 2.2 and no news appear from the site of the developers nor they answer questions or let download the demo version after the free registration process. For this reason here you can grab the last available version here.
OxygenBasic (O2H) is a Just-In-Time compiler assembler that compiles to x86 machine code, deployed in a single DLL. It is an extension of the O2 assembler. This implementation can be embedded in any application to provide high performance programmability. The compiler can also generate conventional executables and dynamic link libraries (DLL). Oxygen supports Object Oriented Programming with multiple inheritance and also single inheritance modes, user-defined operators and operator sets for use with complex numbers, matrices, vectors, sets and other specialised forms. It can also compile & execute strings of source code at run time with its built in 'compile()' function, opening new possibilities for functional programming. The built in function set is small, but contains the necessary tools to build class / function libraries to any scale. Oxygen Basic can read sufficient C syntax to deal with most C headers directly, eliminating the need to translate them into Basic. Oxygen Basic syntax is more similar di Visual Basic syntax with some C influences. Compiled EXEs are extremely fast and their size start from 6kb. At present, OxygenBasic is in alpha stage and it has only the minimal statements to handle GUIs.
PaladiumX is a new Basic-like programming language written in PureBasic. The syntax of PaladiumX is very simple and suitable for beginners. It offers all the main features a common modern language must have. It supports private Functions, recursion, external DLLs. PaladiumX may be also expanded using librearies developed in other programming languages. PaladiumX may build stand-alone EXEs with a minimum overhead of 100Kb. It is Vista compatible. PaladiumX is a new born language and its web site is written only in German and parts of its IDE have not been translated into English yet.
Rating system under bot attack
February the 10th, 2009. Due to a suspected anti-PaladiumX bot that 'voted' hundreds of times in less than 24 hours, I reseted the rating counter so that ratings could get truthful again and blacklisted the last IP that voted. The same bot attacked PureBasic (note that PaladiumX is written in PureBasic). Is this an anti-PureBasic bot?
October 2011. The official web site is gone. You may download the german version of PaladiumX here.
Panoramic it's a simple basic-like language with many proprietary functions ans statements. Panoramic has all the needed features to handle system objects, sounds, musics, pictures, movies, 2D and 3D drawings, 3D worlds (with 3D objects, 3D camera, 3D light), text files and EXCEL data. Although it does no have a GUI editor it supports forms and controls. Panoramic comes with a quite simple editor with basic highlighting features. The Help is much more a reference of the commands and statements supported by Panoramic, rather that a user guide as it lacks examples that are really important to better understand a programming language. Panoramic may build stand alone EXEs but the resulting file is quite large as it has an overhead of 1.3Mb. The language is kept up to date by its author and is constantly improved.
Phoenix Object Basic (once called Envelop) is a RAD development tool for Linux (and now for Windows). It's a fully object-oriented languages which uses inheritance and polymorphism. The main characteristic of Phoenix is that it has been created to allow developers with VisualBasic experience to start programming for Linux without having to learn deeply a new language. Phoenix language includes a visual designer to build GUI with all the major elements such as windows, forms, menu and data aware controls, such as buttons, labels, listboxes and comboboxes, frames. The IDE provides a source level debugger with breakpoints and watchpoints, and single stepping. Phoenix also supports database access. The language does not create stand alone EXEs as the executable needs a shared runtime library and some other libraries for GUI components, database, etc. but it loads them only when necessary. A Windows version is now available. Phoenix is a high level professional Basic for Linux. Recommended.
Phrogram, once called KPL (Kids Programming Language), is a structured language modeled on the simplicity and readability of BASIC. KPL was developed to teach children programme but do not consider it a primitive language. Phrogramia a full featured language with an excellent IDE. The IDE has color syntax highlighting, run-time trace messages, tooltip help messages, tabbed window, code management, etc. Phrogramoffers all the tipical instructions, functions and statements of traditional Basic improved with concepts of modern languages such as methods and user-defined structures. Phrogramdoes not have a GUI editor. As Phrogramborned to be a teaching language, graphic interfaces must be drawn by scratch. The same thing happens for mouse management: the programmer must tell the mouse where is the button. Do you remember ancient times when mouse funtions had to be coded into QuickBasic like this: (X1,Y1)-(X2-Y2)? Phrogram requires .NET 1.1 and does not build EXEs but it may convert immediately the code to C# or VB.NET sources so to be compiled with these languages. Very good. Thanks Geoff.
Early 2007. KPL changed name. The authors explain: 'We heard loud and clear from the community that KPL is interesting to a lot more than kids. And that name was inconvenient for some uses of KPL, so we're very happy to introduce Phrogram.'
PlayBasic is game creation language for windows. PlayBasic included as many inbuilt features as possible so that users may focus upon building their game, rather than learning the complex programming techniques behind it. The language supports the latest DirectX9 hardware. This ensures the games written with PlayBasic will be compatible with the most systems. The package comes with a comprehensive programming environment, built in debugger, mapping tools as well hundreds of examples and Help files to get the user started. The language is a structured language and the code is neat and tidy. It supports all the main data types, memory management functions, good array control, web access (with a http library) and it may be extended using external DLLs. The image library supports sprites (rotation, alpha blending, scaling, intelligent collision), image management (blur, alpha, rotation, fading, mask, mirroring), vector shapes (draw custom shapes, from convex/concave to complex polygons), etc. The IDE is well thinked and customizable. But sometimes, when I tested it under Windows XP SP2, some windows didn't closed or some code when ran didn't re-enter the IDE. Hope this will be fixed in the next versions. The demo version cannot build EXEs.
July 2006. New update for PlayBasic: new features such as array fields in user defined type, but much more interesting the pixel perfect collision implementation.
Powerbasic is a powerfull professional development tool. It comes in two versions: the console compiler and the GUI compiler. The language offers all the elements to design and create professional products. It creates stand alone EXEs or DLLs. EXEs are among the smallest (starting from 7,5Kb): source code is compiled into native machine code. PowerBasic may gain access to the entire Windows API. The programmer may build software starting from console utilities without user interface, to complete GUIs or server to client CGIs. DLLs can be used by programs written in any other language that supports 32-bit Windows DLLs. The language has hundreds of functions and statements, and 29 controls. Beyond all standard programming functions, PowerBasic supports: COM automation, built-in 32-bit inline assembly with 80486 and Pentium opcodes, true 32-bit code pointers, client/Server Network Communications and multi-thread application support, 80-bit extended-precision math, up to 2 Gb of memory may be allocated for arrays and dynamic strings. PowerBasic offers a well thinked IDE with a source-level integrated debugger. Unfortunately the GUI editor is sold separately. Coding in PowerBasic is quite simple. Using the language for simple tasks may remember old fashion easy and amusing QuickBasic programming as the syntax and most of the functions and statements rensemble QB. On the other hand if you start a more advance project at the beginning this could be a little misleading, but actually the learning curve is quite smooth. The Help is well done and complete. One of the major advantages of Powerbasic is that's a mature language and has a great number of developers which created a large community where you can find every kind of help and source code. I had the opportunity to speak with the technical support a few times and it has always be efficient and polite. Very good.
September 2008. A new version of Firefly (an excellent - quite expensive - third-party visual editor) is out.
End of 2013. It has been reported that PowerBasic team does not reply to customers since a while.

Sorry, I didn't managed to make it run as I got stuck at the activation procedure. If someone wants to test it and would like to write a short review, I will really appreciate it.
Great basic-like programming language. Purebasic offers a really good IDE with a visual designer which gives the programmer all the major objects such as tool boxes, edit boxes, combo boxes, radio buttons and much more. Purebasic applications may run under Windows, Linux and AmigaOS. It has more the 800 commands and supports OpenGL and DirectX; it's also possible to write Assembly code directly in the source code. It produces quite small stand alone EXEs. The site offers forums, code contributions and links to other Purebasic sites. Version 4.3 for Windows is now available: new features have been included and some bugs have been fixed. Recommended.
Rating system under bot attack
February the 6th, 2009. Due to a suspected anti-PureBasic bot that 'voted' hundreds of times in less than 24 hours, I decided to manually reset the rating counter so that ratings could get truthful again. Thanks Peter
February the 11th, 2009. Again the bot 'voted' 240 times in less that 24 hours. I reseted the counter and blacklisted the last IP that voted (it seems that attacks are coming from the city of Wien - Austria - Europe). PaladiumX, which is written in PureBasic, is under attack also.
QB64 (originally QB32) is a BASIC compiler compatible with Microsoft QBASIC and QuickBasic. QB64 produces a C++ code that is compiled into stand-alone EXEs with its integrated C++ compiler. Resulting EXEs have an overhead of aprox. 1Mb. QB64 supports most QBASIC and QuickBasic statements. Users will enjoy using again their old sources thanks to this very good product. But QB64 also extends QuickBasic commands. These new statements begin with an underscore in order to avoid conflicts. QB64 adds new data types including such as _BIT, _BYTE, and _INTEGER64 as well as unsigned data types. The new data types have suffixes just like the traditional BASIC data types. QB64 also includes an audio library which allows playing most common audio formats including MP3, Ogg Vorbis, and MIDI files as well as libraries allowing users to use higher resolution graphics than the 640x480 offered by QuickBASIC, use different fonts, and plot images in BMP, PNG, and JPEG format. Do you remember Gorillas.bas and Nibbles.bas? QB64 will run them without effort. Very good job.

QuickerBasic is a QuickBasic 4.5 compatible compiler which attempts to implement as much of the QuickBasic language as possible, as well as extending it. Up to now all the main features, commands, functions and statements are supported. This is a new project but it seems that its author will keep it up. Take a look to QuickerBasic web site sometime. Thanks Michalis.

QuickForward is a free BASIC compiler with a simple IDE written in BASIC. Althought is still under developement the implementation will be 99%+ Microsoft BASIC PDS / QuickBASIC 4.5 compatible. Planned enhancements include a portable back-end, protected (DPMI) mode DOS support, a first class memory manager with virtual memory, Lisp/LOGO style lists, and much more. Thanks Christos.
First quarter 2006. Quickforward seems to be discontinued.
RapidBATCH is a scripting language to create small Windows applications and automate tasks. RapidBatch has all the main features of a complete scripting tool such as file and registry manipultation, dialog boxes, 12 different Windows controls, GUI creation and other features like OS shut down or lock, programs can be controlled remotely, simulation of mouse-clicks and movements, multimedia files playback, documents and internet-urls can be called and opened. RapidBatch is similar to a basic-like language only for the code structure and the fundamentals of basic programming, the syntax instead is quite different. The language itself offers all the main instruments of a modern language such as iterations, user-definable procedures and functions, recoursive programming, dynamic variables, arrays with up to 9 sub-dimensions, include-files. As the language syntax is not a basic-like syntax learning RapidBatch may not be so fast for a basic programmer. Althought RapidBatch supports graphics management, it isn't so fast to be used for these kind of tasks. RapidBatch comes in two versions: Personal and Pro. The Personal version is free, but Pro version supports stand-alone EXEs, it includes a visual dialog designer and a usefull script debugger. Thanks John.
Rapid-Q is a cross platform Basic free programming language, is available for Windows 95/98/NT/2000, Linux/i386, Solaris/Sparc, and HP-UX. It generates stand alone EXE of about 300Kb. Due to the fact that it's free RapidQ has gained great success and althought the project has been abandoned by its creator William Yu in August 2000 when it has been hired by RealBasic Inc. Thousands of programmers still continue to develope with it and are still implementing new functions (sometimes re-engineering its libraries!). It has a simple IDE to help beginners creating their applications. Excellent. There are some interesting third-party IDEs/RADs for Rapid-Q. You may start from the RapidQ archives. Before RapidQ vanishes from the Net here you can download a package containing the original version, some usefull patches and new Includes.
Extremely well built, powerful and complete IDE. Very professional working environment RAD. Valid alternative to VisualBasic. It has hundreds of commands and functions. The developers more attentive may notice a little of Rapid-Q inside RealBasic this because RealBasic Inc. hired Willam Yu - the creator of Rapid-Q - in 2000. RealBasic is a fully featured object oriented programming language. It supports inheritance, interfaces and polymorphism. It includes more than 40 native user interface controls such as buttons, fields, lists, sliders, tab panels, etc. It has a 2D vector graphics engine for spline-based images and a real-time 3D engine. It supports sprite animation such as interactive sprite surface with built-in collision detection. RealBasic offers socket control to enable the development of powerful Internet client applications and SOAP (Simple Object Access Protocol) support so web services may be incorporated inside applications quickly and easily. Unfortunately it creates large stand alone EXEs (2.56Mb). RealBasic web site offers a free VB code conversion utility that should convert VB files to RB code where possible. Latest version is RealBasic 2006. It has been improved with new features such as application localization, a new IDE scripting tool that automates tasks, new events that react to the mouse, new datatypes so to be more compatible with VB6 and a improved support for Novell Linux Desktop. You must take a look at it.
April 2007. John wrote: «Don't say RealBasic is well built. While I agree that it has the potential to be a great product (no doubt about that), it's however the many bugs people continuously have which it demonstrate it is a bad product. You can check the forum. Many posts of people getting annoyed about the many bugs. I had to try it myself with demos of 3 different versions of RealBasic over the last few years and it often took me not more than a few minutes to find the first bug. I hate that this is the way it is, because the program has so much to offer, but the many bugs (some leading to crashes) really turned my away from it. Every time I think they improve, but each time it's the same misery again.» (Jonh sent the message on April 2007, but I forgot to insert it till now, May 2008). Sorry John.
2012-2013. RealBasic has been discontinued in favor of Xojo a "multiplatform desktop and mobile development programming language" that uses the same IDE of RelBasic. RealStudio decided to rebrand RealBasic explaining that "Xojo has nothing to share with BASIC but its philosphy and its easiness".
Scriptbasic is a Windows, Linux and Unix script language similar to Basic. It uses the GTK libraries for a cross platform GUI. It supports a rich set of instructions and the script files are portable between platforms. ScriptBasic is provided as a console interpreter, multi-threaded web server and as a embeddable library to add scripting to your own applications. Scriptbasic scripts may also can be compiled to stand-alone executables. The language structure, many commands and statements, are very near to the old Basic syntax. The language is really simple and it has some interesting commands and functions dedicated to server applications. The Help file is well done and full of informations. Scriptbasic is constantly improved and updated.
June 2006. New version is out: bug fixes and some new features.
July 2007. Starting from version 2.1 Scriptbasic has added some new important features as a console and GUI debugger that allows remote debugging of CGI scripts. MySQL, PostgreSQL, ODBC and Berkeley DB databases are supported as well as standard flat files.
Seccia is a free oriented-object language with inheritance and polymorphism. Not very basic-like syntax though as it is more similar to JavaScript, PHP and C++, but it is a interesting language that's worth to be tested and it is not hard to learn. Seccia offers two programming approaches: one for the novices and one for the experts. Novices may be introduced to programming by the Visual Code Generator (VCG) which is an innovative, fully (and I really mean 'fully') point-and-click code editor merged in the RAD environment. The VCG editor allows novices to write applications without using a conventional keyboard. New programmers are guided step by step through every single line of code thanks to this effective editor. For an expert user the first impression about the VCG could be perplexity, but experts should not judge too fastly the VCG editor as this is a tool dedicated to novice programmers that are just starting to understand coding structures and syntax. On the other hand there's the experts way: a RAD environment with a fully featured multi-tab auto-complete editor with syntax coloring and checking. Both environments leave a visible box on the bottom of the IDE with a helpful and complete reference guide. Seccia offers all the most common objects and a large number of powerful integrated objects such as networking, system, files and disk, http server, sockets, two interesting 'table' and 'spreadsheet' objects, 2D applications with Direct3D sprites (windowed or fullscreen), 3D integration with DirectX, multithreading applications and step-by-step debug mode. Seccia is a pseudo-compiler. It can build stand-alone EXEs with an overhead of 1,8Mb but it is quite fast. The source code is protected and all variables, functions and parameters are renamed with numbers. By keeping an eye on version numbers I see that Seccia is constantly developed. The Seccia development team is planning a native skin engine to create themes for the applications and a powerful DataBase Server/Client. You should take a look at it.
SheerPower 4GL for Windows is based on INTOUCH 4GL which runs on high-end OpenVMS systems. The language may look somewhat similar to a structured Basic. SheerPower4GL is a general-purpose language for application development. The language does not create stand-alone EXEs. The application needs a virtual machine installed on the PC.
Smallbasic is a simple computer language, featuring a clean interface, strong mathematics and graphics. It is not a developer tool for professional programmers. At the beginning Smallbasic had to be a simple programming language for PalmOS, later on it has been improved adding libraries for Windows, Linux, DOS, VTOS and some other platforms, but above all it remains a language for PalmOS.
Review by Keiko-san. SmallBasic was first created by Nicholas Christopoulos in 2000, to be used as an advanced calculator for Palm IIIx handheld devices, but it has later ported to several OSs. SmallBasic is a structured version of BASIC and it is extremely fast to use and easy to learn and it is an excellent tool for shell-scripts and mathematics including trigonometric functions, matrices, algebra functions, powerfull string library, etc. It has all common standard basic console, file system, system, interactive system, simple sound, math, and graphic (color) commands, user functions and sub's. All datatypes are performed internaly and they are dynamic so user don't have to define anything, SB has an integrated IDE and all commands are well documented (almost 300 commands) and SB site has active forum and good code library including lot of sample programs. SB code looks like old Basics except graphic commands that does not use brackets. SB is designed for easy porting to other OS's. Sb does not create EXEs and it does not support GUI. Strength of SB is that it is a fast tool for everyday use, calculations and scripts. As a weakness, SB does not have straight support for printer (although in the forum there is a simple code/external program package for Windows printer).
SpeedBasic (once called vsBasic) is an attempt to create an object oriented basic style language with its own IDE. The plan is to have the Basic code converted to C++, compiled with gcc and linked with a GUI library. Currently the Basic to C++ program can convert Declares, Subs, Functions, simple if and for statements. Classes are also included. SpeedBasic offers a functional RAD environment. The IDE is really well built and helps the user with code completion, function tips, colored and highlighted statements. The syntax is quite similar to VisualBasic and new users will find it easy to learn. The code is neat and tidy.
June 2009. No news since long time from SpeedBasic. It seems that the project has been abandoned. This is a pity because it was a really well built language. Thanks Yakob.
ThinBasic is a Basic-like language interpreter and now pseudo-compiler. ThinBasic was born as a scripting language to automate jobs and to give the user a complete instrument for simple programming tasks, but then has quickly evolved into a fully featured programming language. Its syntax is fundamently Basic-like but it's easy to notice some C++ and VisualBasic for DOS influences. With ThinBasic the user may take a good control over the machine, create GUI or console programs, high-speed OpenGl games, task automations and CGI-web programming, and if the features of ThinBasic aren't enought, the user may access to the whole set of Windows API. The language has the familiar structures, commands and statements of Basic so it is easy to start with it, although you must take a little more to understand the inline C++ structures if you are not used to. ThinBasic has also all the major controls to build forms such as buttons, textboxes, listboxes, combos, etc. ThinBasic comes with ThinAir a good IDE but it does not have a form editor. Recently ThinBasic added the ThinBundle utility which generates stand-alone executables merging into one file the script and the needed DLLs. The resulting EXE has a small runtime overhead. Althought it is an interpreted language it is surprinsingly fast. Thinbasic is very well supported and constantly improved by its authors and now it may release on a solid community of enthusiasts. ThinBasic installation package has a lot of examples to learn from and a good tutorial.
ThinBasic team is working hard. New versions with bug fixes and improvements come out frequently. You must take a look at it.
Thistle is a simple programming language and compiler, suitable for introductory programming instruction. It creates small stand-alone EXEs starting from 6.5Kb. Thistle is written in LibertyBasic. It's a very simple programming language and it has and easy syntax. Thistle comes with a simple code editor, helpfile, some sample codes and the FASM assembler. There are two versions of Thistle: Thistle creates a console application, Thistle-Win creates a Windows application. A third party form designer is available. Thistle development seems has stopped in 2005, since then no other news were added.
From John G. Kemeny and Thomas E. Kurtz who invented Basic in 1964. Althought we must thanks both of them having created Basic, their Truebasic is not an exciting language, nor it has a good working environment. Not recommended.
2011. Version 6 is avaliable. TrueBasic development team offers 'Forms' a commercial GUI builder.
Visia Compiler (once called Linley Compiler) is a native x86 compiler for the Windows 32 platform. It is written in Visual Basic but compiles directly into machine code without the need of any runtime libraries or other dependencies. The language supports GUI creation, API, pointers, inline assembly (fasm must be installed). It may build and include libraries, include source headers (inc), custom entry point and dynamic arrays. Syntax is only little similar to basic-like languages as coding structure is near to C than Basic. Linley Compiler is free, the download section offers a package of usefull examples. You may download the source code also. The new release has been improved and it includes an advance linker and resource compiler, a new IDE, DLLs creation and other handy features. Visia produces very small stand-alone EXEs.
February 2006. Visia Compiler has been dropped by the author due to school engagements, but the source code is available so the language may be updated and improved.
Kinex, the author, wrote: 'At the same moment I started to make Visia I also started a new school that's now half a year ago. I have one problem now I always was in front of my computer fixing here a bit of the compiler and wrote some new functions and so on. I had no problems until now because now it is kind of wierd I will get my half year school report (don't know if it's the right word) and I have 2 or 3 fives or better called E in USA because I haven't done much or school now.. what I'm trying to tell you all is that I will drop Visia for some time. I hope you can understand that if I will not pass school it would be very bad.' The author will let the web site expire so I'm keeping the language and the source code on this server before it disappeares. Thanks Steven.
July 2006. Visia changed official web site and now seem that will be restarted.
June 2007. The author has dropped the code completely due to some (I suppose 'legal') problems with the code and asked me to remove the program from this site.
Visual Pulsar Basic compiler is a basic-like compiler with a simple visual IDE working environment. It has the most common GUI objects, images management, menus and a number of text formatting options. The last version has also a full database engine. It creates quite small stand-alone EXEs starting from 196Kb. VP DLL interpreter has the interesting ability to execute VPBasic files within other compilers such as PowerBasic, VisualBasic and RapidQ. The package comes with many examples and the documentation is well done. The language is very easy. The Installer is written in Spanish but the program is in English.
Visualwindows is a RAD system very similar to Visualbasic. It creates stand alone EXE files of about 400Kb. The IDE is really well thinked and is completed with all the tools the programmer need such as sensitive-to-the-context help and the useful object browser with an example of the object you are looking at. Unfortunately the error checking is poor: the IDE does not tell where the error has been generated and why. This is a pitty. Visualwindows has been discontinued. The author does not support it anymore.
September 2005. I've been contacted by the author which explained me that due to his work, his is not able to continue the development of Visualwindows nor to support it anymore so he decided to release it as freeware. A dedicated web site is now available, but it does not offer many informations. The download page is not always available for this reason I'm keeping the freeware version on this server.
2012. The official web site is no more dedicated to the language, but you may still download the language here.
VMBasic (once called ScriptVM) its a virtual machine written in PureBasic that execute a byte-code program. The syntax is similar to basic languages. VMBasic creates also very small stand-alone executables: the size of VM basic runtime header is 19 kb and the virtual code is strongly packed. VMBasic can access to all functions of Win32 API and external dll user libraries. Last version has been quite improved: up to 5 types of variables, arrays up to 4 types and 16 dimensions, procedures with full recurrence up to 16 parameters, 235 native commands, 6488 API commands, and 6112 constants, 23 libraries. VMBasic have internal motion detection commands to make interactive games for your webcam, sprite commands based on DirectX to make any 2D game (2D drawing, joystick, animation and sound support), network commands to make online games. VMBasic has a proper sprite editor. It support all Win32 API functions, and external DLL user libraries can be used with UseLibrary command. Many fixes have been done and now the language appears faster. The author is constantly developing and improving VMBasic. Pretty language yet very simple. Take a look at it.
March 3, 2005. Latest news from the author: 'Don't buy VMBasic. Hi, i just lost all my hd, and i don't have access to shareit control panel to disable the sell of VM Basic, don't buy VM Basic at the moment because i don't have a copy and the serial generator for VM Basic at the moment. I think that the contain of my hd will be not recovered, and VM Basic will be not available until it will be rewritten, but it will take some time, i will start working on a video game company on Madrid the next weekend and i have very few time to develop VMM Basic. Sorry to interested people on VM Basic, Pedro Gil.' Thanks +TCV
Early 2008. Recently I went to see about any news on VMBasic's site. The site now offers demo version 1.01 of the language but the 'buy' link says that the product is not available.
VPBasic Pro is a near-to basic-like language. It may create stand-alone EXEs, DLLs and CGI applications. It has visual IDE environment that supports all the major objects such as textboxes, buttons, checkboxes, etc. VPBasic Pro supports Access and Pulsar databases, MP3 and MPG file formats. The language comes with a great number of commented examples. VPBasic Pro is simple to learn but there are a few things which are not so 'Pro' as the users expects. The visual environment is not stable, sometimes it hangs and sometimes the floating windows leave pieces around your desktop. The examples are more than 80, but only a small number are really usefull to the user. The coding structure is similar basic, but syntax is only little near to basic language. The installation procedure is quite obsolete: you must download 8 files (1 unpack utility and 7 ZIP files of 720Kb each), build the installer with Unpack and then execute the installer. This kind of installation (which is not not so 'Pro' as VPBasic name) was used when the program was too large and had to fit into 3,5" diskettes.
2007. HepikaSoftware, VPBasic's publisher, announced the beta testing of a 32bit true compiler. Since then no other news were given.
WinBASIC is a compiler/editor for QuickBASIC V4.5 and V7.1 files and it creates specified EXE files for these versions if the appropriate compiler is copied to the compiler directory. WinBasic web site is quite poor of informations and some pages are not translated into English. The installer itself is in German and the WinBasic help file is in German too. I had to try on different PCs to get WinBasic work as after the installation the program halted. WinBasic helps the programmer offering a Windows editor for QB4.5 and Basic PDS source codes. It has the same functionalities of the QB environment and old DOS Basic programmers will enjoy pressing F2 and see the listing of all the SUBs and functions. Unfortunatley the IDE is not stable and it is poor of some editing functions. Thanks Paul.
August 2005. WinBasic disappeared from the Net but thanks to Christos now we have a copy of it.
wxWindows is an open source GUI framework to make cross-platform programming. wxWindows gives a single, easy-to-use API for writing GUI applications on multiple platforms. Link with the appropriate library for your platform (Windows/Unix/Mac, others coming shortly) and compiler (almost any popular C++ compiler), and the application will adopt the look and feel appropriate to that platform. wxBasic is a free, cross platform Basic interpreter that can generate stand-alone GUI executables for Windows and Linux. It combines the simplicity of Basic with the portability of the cross-platform wxWindows library.
May 2006. New version: many bugs corrected and some new features added.
September 2009. A new version of wxBasic is available now. The new version is linked against the wxWidget 2.8.10 library and support the most important classes. New wxAuiToolbar classes is integrated. Is was compiled with gcc and do not depend on any external runtimes or libraries. Now we started a MacOSX Version. You can use the dmg image and drag & drop wxBasic into your Program folder. Thanks Andreas.
As explained by Slayer below, last versions of wxBasic are not developed by the original authors.
X11-Basic is a Basic interpreter with full X graphic capability. The syntax is most similar to the old GFA-Basic ATARI ST implementation. Old GFA-Basic programs should run with only few changes. The actual implementation runs on Unix workstations and Linux-PCs on a text console or with the X Window system. X11-Basic now has a pseudo compiler which can make stand alone executables.
XBasic is a free basic-like programming language for Windows and Linux. XBasic was created by Max Reason. The first releases were commercial but due to this Max did not gain the needed number of users to deeply test XBasic, so he decided to release it as freeware. Many problems and bugs were raised, and Max asked help to Eddie Penninkhof. Eddie became the chief developer of XBasic and Max stopped developing XBasic, so now there are two differently maintained versions of the language, one by Max Reason and one by Eddie Penninkhof. Currently Max Reason's last official version is V6.0022 and as far as understood, V6.0022 will not be updated anymore which makes Eddie's V6.2.3 the official latest version and the official maintainer. XBasic has some similarities with old Basic programming and Coding with it is quite simple as syntax is near to QuickBasic, althought the language has support for methods. The working environment is not attractive. The interface is an old-style GUI. It appeares to be those kind of interfaces adapted to a windows driven environment. The IDE is a simple editor without any editing aid such as color hightlighting, but subs and fuctions are kept separate (as the QB IDE). XBasic last version is dated 2002, but Vincent Voois, one of the XBasic co-developers, told me that they are coming out with a new version soon. In addition, they are working on an XBasic-to-C compiler, which is in alpha now, but should be released to beta early next year. This will allow XB to run on any computer that has a standard C compiler.
XBLite is an offspring of xBasic for Windows started in 2001 by David Szafranski. 99% of the non-gui xBasic code is compatible with XBLite. XBLite can run in a console mode, GUI mode, or in a hidden, console-less mode. XBLite has been enhanced for use under Windows, it takes advantage of the built-in common controls GUI inherent in Windows. XBlite may create true command line Win32 console programs, use the windows common controls for creating GUI applications. All of the windows common controls and common dialogs are now available to create win32 native graphical user interfaces (GUIs). Inside the source code the programmer may use inline assembly language. The user may modify and extend the XBasic language. It has a comprehensive Help file and demo programs with over 400 topics and over 200 demo programs. The IDE code editor is a good working environment, it is based on Scintilla code editing component. XBLite EXEs are small (aprox. 16Kb) and fast.
April 2008. Version 2.4.0 is out. Some bug fixes, code has been optimized, new libraries have been added such as a winsock/internet protocol library, dbase III+/IV library, ftp library and new functions as memory management (Xmalloc, Xrealloc, Xcalloc, and Xfree). Version 2.4 comes with many new example programs. XBlite has now a new site (www.xblite.com). The author has also started a Google group support and a XBlite forum.
XPB! Basic is a true 32 bit compiler. Its amazing feature is the ability to build GUI stand alone EXE in approx. 4Kb. Althought it is not a RAD the working environment is really good. At present it has more than 200 between commands, functions and statements and it is constantly improved and updated. You can also create OBJ and DLL. Recommended.
August 2003 - August 2004. For one year XPB! Basic disappeared from the Net and the official site was down. XPB! Basic has been discontinued under that name by the developer Tony Jones and the compilers's code has passed to Russ of Vortex Effects who planned to continue development under the new name AsmBasiX.
August 2004. Rick Lett, Tony Jones' co-developer of XPB, acquired the rights to continue the developement of AsmBasiX from Russ as he 'was unable to devote the time required to get AsmBasiX available for the public'. Rick Lett called AsmBasix back to its original name XPB! Basic. Russ reports that 'the person taking over development is very committed to see this product continue'. Thanks James and thanks Michalis.
November 2004. XPB!Basic has again been abandoned. Many forums that I read, report that the project has been discontinued by the end of October 2004. The last programmer who had XPB!Basic in his hands is Rick Lett but its official site is down. Previously he had an other official site but he removed all the pages about the language around 21/22 October 2004. The forum linked above talks about Rick, but as you may see from the email of Tony Jones he was the owner of the outcastprogramming.com site. From the 22nd of October till the end of 2004 a message 'Due to technical problems OutCastProgramming will be unavailable for about a week' was the only thing displayed by the site. Now the site offers some general information about programming with FBSL (Free Basic script language).
Present. All officials web sites reported above are down. There is no reference to FBSL anymore. As some users reported it seems that a conflict between the two developers has led to the shutdown of XPB again. The registered users were abandoned and all support stopped. Unfortunately we lost a really good Basic-like alternative.
XPB! Basic is hard to find but thanks to Jonathan here you can download a 'rare' copy of version 1.12 and version 1.17.

XProfan is a basic-like language with the syntax of Basic, the file handling of Pascal, functions that remind you of C and the database capabilities of Dbase III. Old DOS programmers will enjoy this. With XProfan you can create Windows batch-like files in Windows or can write full database programs. Besides regular creation of dialogs, the language provides two ways to create text style windows, six built in ready-to-use dialogs and the ability to create screen saver programs. Profan2 has a simple IDE, an icon editor and a source code printing program. The icon editor is the standard editor of this type. The printing program is not the easiest thing in the world to understand, but works well when properly set up. The help file provided is very good. Easy to move through and unlike many allows you to reverse back to where you started. There is a tutorial for beginners, an explanation of features and a full list of the commands and functions with examples that can be cut and pasted into your code. The version tested is 3.5 as it's the last version fully translated in English. Version 6.6 can be partially patched into English. The latest version 11 has recently released but it is in German only.
XSTBasic is a quite fast basic-like language for DOS and Windows. XST is an interpreter but its sources may be converted to C with an utility provided and compiled to stand alone EXEs. XSTBasic contains aprox. 500 command and statements, it may manipulate graphics, sprites and scrolling. It supports 3D commands to create Full 3d Worlds and Objects. XSTBasic code may easily link with C programs and C instructions can be embedded in XST programs. It does not come with a GUI editor. XST web site offers source code examples (there's also a Doom clone to show the 3D functions of XST) and some utilities. The Windows version is called XSTBasic 2. Thanks Marco.
2009. XSTBasic has been discontinued.
Yabasic is a free simple console compiler (it does not build GUI programs). The Yabasic project started in 1995 as a kind of experiment but has rapidly gained robustness. It is constantly improved by the author and comes with a complete documentation. A new version of Yabasic is out.
July 2008. Althought YaBasic is a simple compiler it seems that this languages has a number of fans. Two YaBasic enthusiast are working on a Linux version. You may read about it at the basicprogramming forum. Thanks Kristian..
2012. No recent news about Yabasic. The language is stationary at version 2.763.
































































































Aurel Basic is a portable and simple-to-use tool for Windows that provides a friendly working environment to learn the BASIC programming language. Although this type of code is no longer popular, it serves as a great educational utility. Although Aurel Basic is not much to look at, the app is quite easy to figure out. It is possible to create new Aone files from scratch or to open existing ones from the disk. Multiple tabs are supported, which means that you can juggle multiple projects simultaneously. Syntax highlighting is another feature available in this tool. Moreover, you can undo actions, start the build and run the script, as well as change the font and background color. Help documentation is available to help you get started. Aurel Basic may not be particularly generous in its set of features, but it offers a simple and effective solution to learning the BASIC programming language.